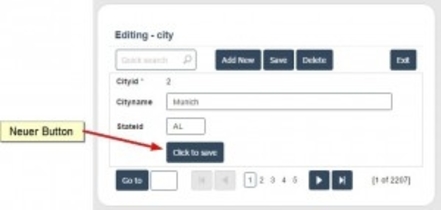
Place a new ‘save’ button anywhere on a Scriptcase form
There are projects, where it is necessary to place a ‘save’ button not on the top or the bottom toolbar of a form but within a form, i.e. near a input field.
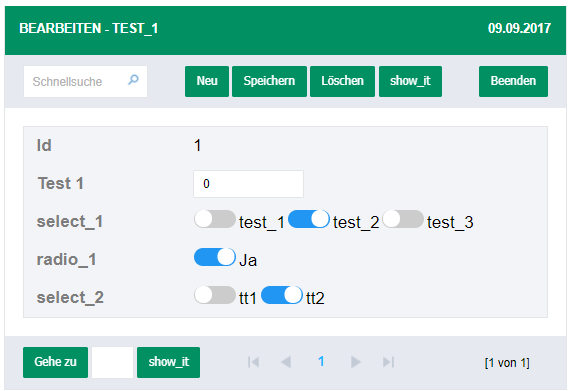
Add a new field of type ‘Label’ and place it at the right position on the form.
Leave the description of the lable-field empty.
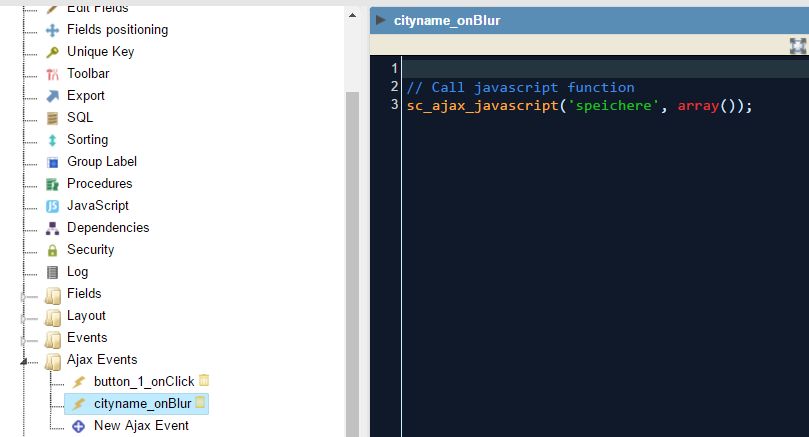
Use the ‘OnLoad’ event of the form to assign the content of the field: Javascript command to save the data on the form.
Example:
If the Label field is named ‘save_it’ the following line has to be added in the OnLoad-event:
|
1 |
{save_it} = '<a href="javascript: nm_atualiza (\'alterar\');" id="sc_b_upd_t" onclick="nm_atualiza (\'alterar\');; return false;" class="scButton_default" title="Update record" style="vertical-align: middle; display:inline-block;">Click to save</a>'; |
This generates the new button: