Scriptcase is able to use internal functions of smartphones / tablets via WebApp development.
For this the browser on the device is used (Chrome, Firefox, …)
Sample – vibrate:
Sample:
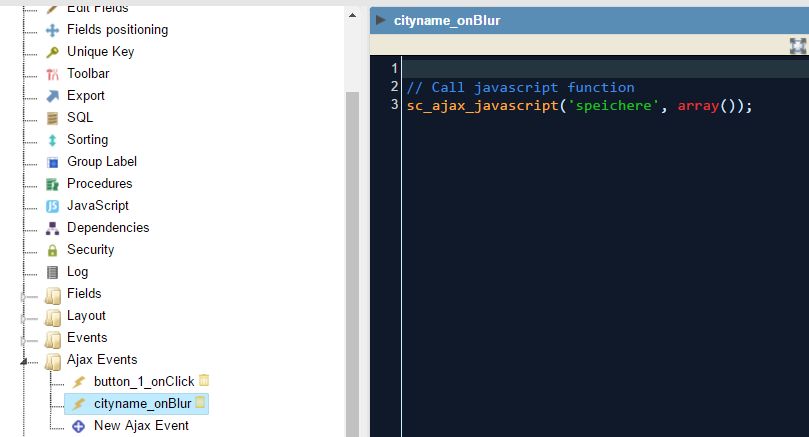
Create a app of type control and add two buttons of type JavaScript.
Add a simple line to each of them:
navigator.vibrate(200); // This will give a short buzz
and
navigator.vibrate([100, 200, 200, 200, 500]); // This will give a repeating buzz
Create a app of type control and add two buttons of type JavaScript.
Add a simple line to each of them:
navigator.vibrate(200); // This will give a short buzz
and
navigator.vibrate([100, 200, 200, 200, 500]); // This will give a repeating buzz
Make sure that the application is run with https://
All browsers need secure connections for webapps.
Obviously you could add JS methods in any Scriptcase control/form and call them whenever you need, instead of using JS-buttons.
Want to test the sample on your smartphone or tablet:
https://demo.scriptcase.coach/control_vibrate/
https://demo.scriptcase.coach/control_vibrate/

Looks easy – and it is !