load openseadragon library to zoom, rotate,… images on a Scriptcase form
OpenSeadragon
An open-source, web-based viewer for high-resolution zoomable images, implemented in pure JavaScript, for desktop and mobile.
Steps to integrate into a Scriptcase project
Download the ZIP file.
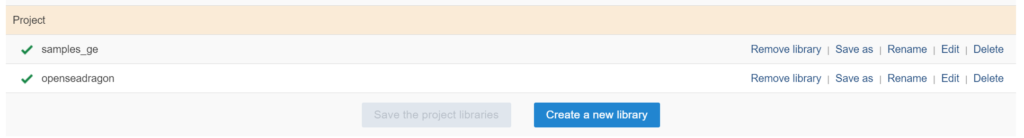
Create a new external library (sample: openseadragon – project level)
Upload the ZIP file into this external library.
Activate and save the new external library.
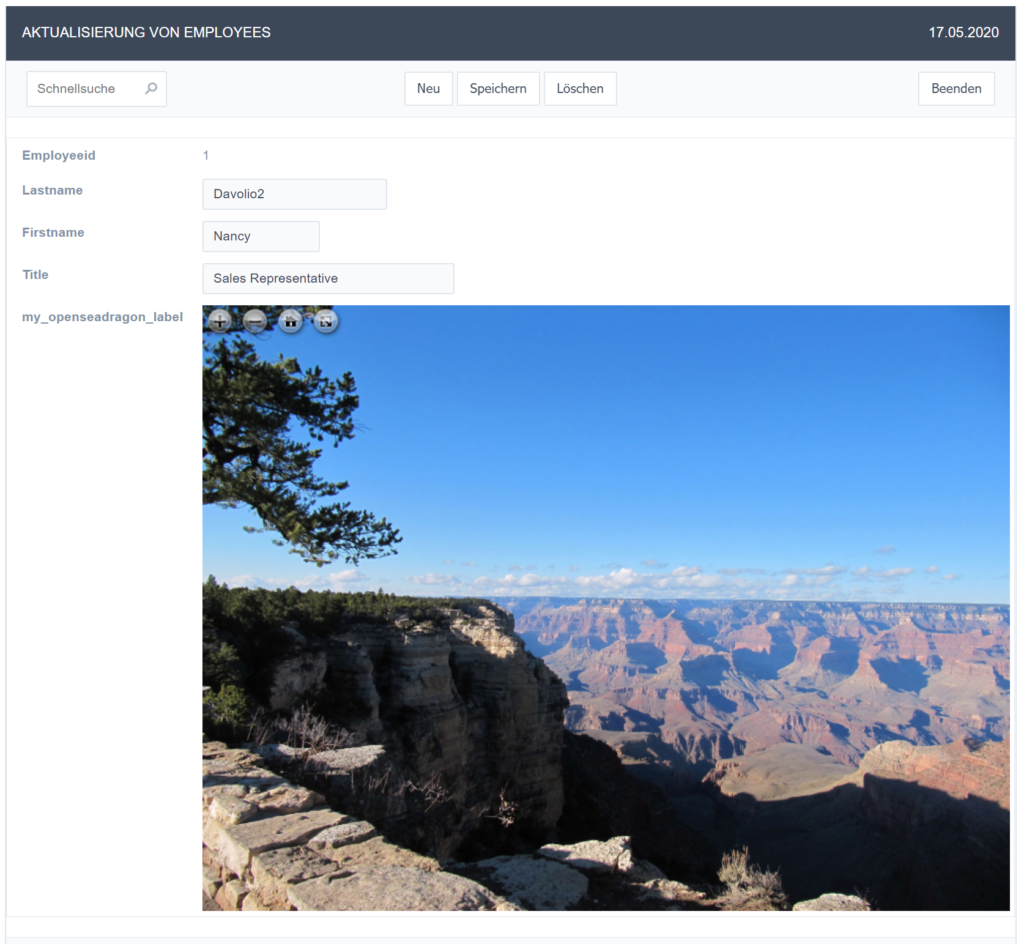
Add a new field of type label (sample: my_openseadragon_label)
And store the div into it:
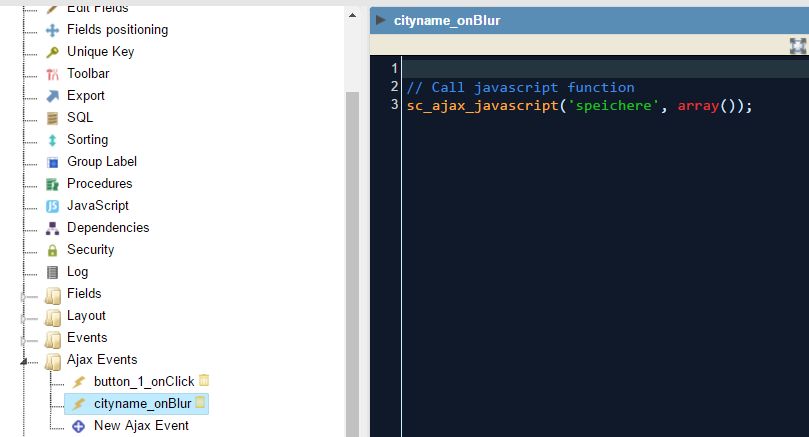
onLoad – Event
{my_openseadragon_label} = '<div id="openseadragon1" style="width: 800px; height: 600px;"></div>';
Sample – simple:
Activate and load one picture to show in the onApplicationInit event:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
?> <script type="text/javascript" src="<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/openseadragon.min.js'); ?>"></script> <script type="text/javascript"> window.addEventListener('load', function () { var viewer = OpenSeadragon({ id: "openseadragon1", tileSources: { type: "image", url: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/grand-canyon-landscape-overlooking.png'); ?>" }, prefixUrl: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2//images/'); ?>" // tileSources: "/path/to/my/image.dzi" }); }); </script> <?php |
For this sample we copied the image to show into the same external library and named it: grand-canyon-landscape-overlooking.png
If you want to use another picture on the same server, change the line
url: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/grand-canyon-landscape-overlooking.png'); ?>"
to
url: "your_picture_url"
More features
There are plenty of additional features in the library, zoom, scale, rotate, call backs, …
Please refer to the documentation of the library on how to use them.