Show the current time refreshing in a menu application (Scriptcase)
In Scriptcase projects you can show the current time interactive.
Best to use is the menu application, cause it usually wraps the other applications of a project.
1. Define the position of the timer
Fist you have to define the position where to display the time.
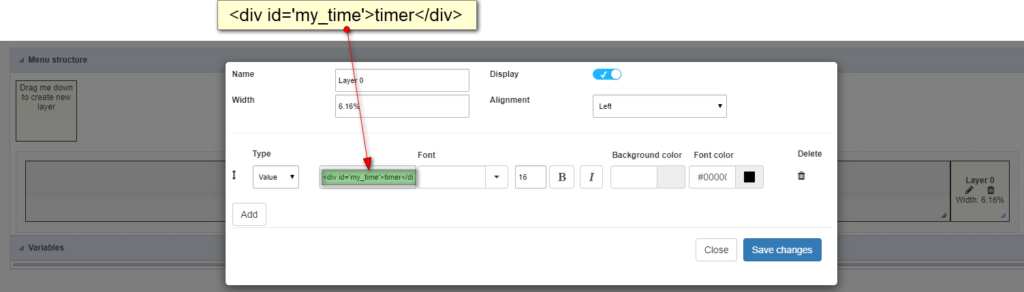
As sample we’re setting the value in the menu structur as the short HTML code
<div id='my_time'>timer</div>
The element where the time is to be shown is named my_time.
2. Code to show the time
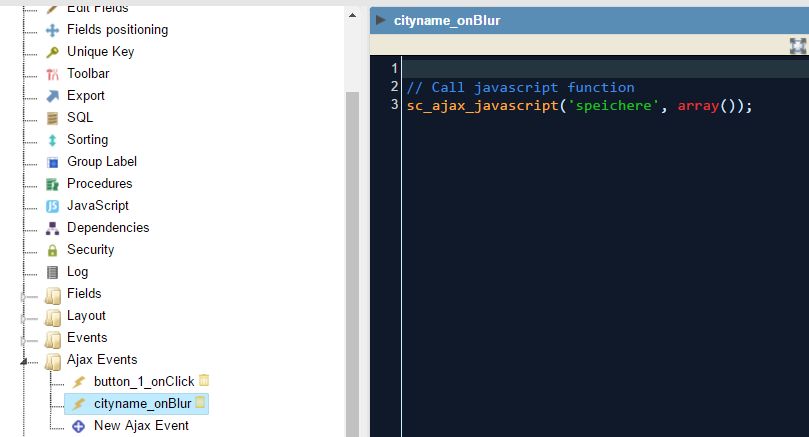
The menu-Application currently do not have Programming > JavaScript Methods
Therefore we add the code in the menu’s onLoad event:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
?> <script> window.onload = function(){ function startTime() { var today = new Date(); var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); m = checkTime(m); s = checkTime(s); document.getElementById('my_time').innerHTML = h + ":" + m + ":" + s; var t = setTimeout(startTime, 500); } function checkTime(i) { if (i < 10) {i = "0" + i}; // add zero in front of numbers < 10 return i; } startTime(); } </script> <?php |
Hint:
Using window.onload = function(){ ensures that the functions will not be started untill the entire window is displayed. Not doing so would possibly start the functions when the <div> element is not existient.
Executing the menu application shows the current time: