Show a Scriptcase Button within a Form or Grid
It’s easy to create a button on the top or bottom of a Scriptcase form or Grid application (as element of the toolbar).
But sometime you might need buttoms directly near certain elements within the form (or within the line of a grid).
1. Create a link for the action (if you click on the button)
One of the easiest ways is to use the Scriptcase macro:
sc_make_link(Application, Parameters)
example:
$string_link = sc_make_link(grid_images, ref_object_type='contact';ref_object_id={id});
The generates a string with the link to the Grid-application ‘grid_images’ and passes the parameters ‘ref_object_type’ and ‘ref_object_id’
2. Create a label field
Create a field of ‘Label’ type within the form / grid and insert it at the place the button will appear.
Our example uses a Label-field named ‘edit_picture’
Then the new field will be filled via PHP-code (i.e. in the event OnLoad):
3. Set the Content of the field
Add a usual HTML link (via a href) as contact of the field:
{edit_pictures} = '<a href="' . $string_link . '" class="scButton_small" title="Edit the picture" style="vertical-align: middle; display:inline-block;">' . {lang_contact_edit_pictures} . '</a>';
We’re using the string generated in 1. as link.
‘class’ defines that a small button is to be used. You could also use class="scButton_default" for a standard button. Hint: Some templates do not support small buttons.
‘title’ defines which text is be shown as popup if the cursor is over the button (PC-browser only).
{lang_contact_edit_pictures} defines which text is shown on the button. (Our sample: Bilder Bearbeiten)
Hint: Use plain text instead of {lang_contact_edit_pictures} of your’re not using the multilingual feature of Scriptcase.
Example:
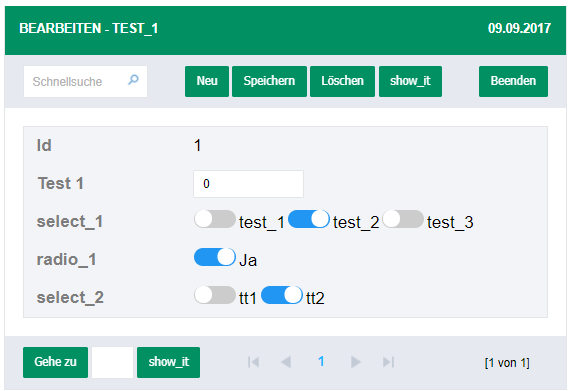
If the lable field is placed below a picture, ot could be show like: