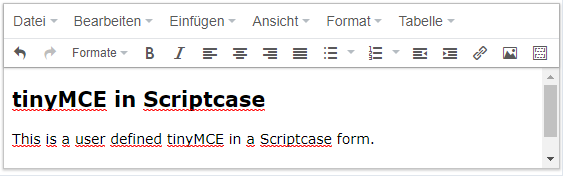
Call tinyMCE in Scriptcase with your init-Settings
tinyMCE is a HTML editor plugin which can be used in own code.
Scriptcase already uses tinyMCE already to show and edit text/blob database fields with HTML formatting.
The developer can set several parameters for this, but not all, especially no plugins.
You could import another copy of tinyMCE and call the init for this.
Doing so, you’ll also have to take care of, when you deoply the application on a live server.
But there is an other way:
Use a standard text-field in Scriptcase, which is bound to a text(blob-field in the sql table.
Then convert this field into a tinyMCE-editor. For this we’ll need the id of the text field. You can get this for example in Chrome via the explore feature.
To do the conversion, add the following code into the onLoad event of the form:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$prodFolder = $_SESSION['scriptcase']['tinymce_test']['glo_nm_path_prod']; $tinyFolder = $prodFolder."/third/tiny_mce_new/js/tinymce/"; // Declare tinyMCE - the one in Scriptcase $msg = "<script src='".$tinyFolder."tinymce.min.js'></script>"; // Install tinyMCE with plugins $msg.= "<script>"; $msg.= "tinymce.init({ "; $msg.= "selector: '#id_sc_field_text_1',"; $msg.= 'mode: "textareas",'; $msg.= 'theme: "modern",'; $msg.= 'browser_spellcheck : true,'; $msg.= 'relative_urls : false,'; $msg.= 'remove_script_host : false,'; $msg.= 'convert_urls : true,'; $msg.= "language : 'de',"; $msg.= 'statusbar : false,'; $msg.= "menubar : 'file edit insert view format table tools ',"; $msg.= "plugins : 'advlist,autolink,link,image,lists,charmap,print,preview,hr,anchor,pagebreak,searchreplace,wordcount,visualblocks,visualchars,code,fullscreen,insertdatetime,media,nonbreaking,table,directionality,emoticons,template,textcolor,paste,textcolor,colorpicker,textpattern,contextmenu',"; $msg.= 'toolbar1: "undo,redo,separator,styleselect,separator,bold,italic,separator,alignleft,aligncenter,alignright,alignjustify,separator,bullist,numlist,outdent,indent,separator,fullpage,link,image,template",'; $msg.= 'content_style: ".mce-container-body {text-align: center !important}" });'; $msg.= "</script>"; echo $msg; |
Please replace the name of the text field in this code.
Our sample uses a text field named id_sc_field_text_1
Replace this name with the name of your text field.
Now you can add additional functions and plugin calling tinyMCE.
Here are two samples (please add the code before: $msg.=’content_style… einfügen)
|
1 |
$msg.= 'paste_data_images: true,'; // Paste Images into the html |
or define own templates to be inserted at the cursor position in tinyMCE:
|
1 2 3 |
$msg.= 'toolbar: "template",'; $msg.= "templates: [{title: 'Some title 1', description: 'Some desc 1', content: 'My content'},{title: 'Some title 2', description: 'Some desc 2', url: 'http://asdw.de'}],"; $msg.= "toolbar_items_size: 'small',"; |