Show graphical on/off-switches in select or radio-elements of Scriptcase Forms
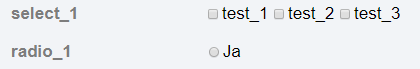
Usually Scriptcase Form-Applications use the HTML elements to show Select- and Radio-elements:
This can be changed by using a CSS and a ‘replace’-code:

1. Load the new CSS definition in the onLoad-Event of the form application.
This defines the ‘look’ and the ‘animation’ of the new ‘sliders’:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
?> <style> .scFormLabelOdd{ font-size: 19px; // label } .scFormDataFontOdd{ font-size: 19px; // label } .slider-label { position: relative; display: inline-block; width: 50px; // background of the slider height: 20px; } .slider-label input {display:none;} .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 19px; // round button of the slider width: 19px; // "-" left: 1px; bottom: 1px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #2196F3; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(25px); -ms-transform: translateX(25px); transform: translateX(25px); } /* Rounded sliders */ .slider.round { border-radius: 34px; margin-right: 4px; } .slider.round:before { border-radius: 50%; } </style> <?php |
These is HTMP/CSS code. Therefore the PHP-code of the Scriptcase-form has to be stopped with ?> and started again <?php after the new code.
This definiton was used in a presentation done by Marcia (Scriptcase) on Youtube https://www.youtube.com/watch?v=qoEDNKAxa_Y
Any other CSS-definition can be used. For example – this is a website with a generation for such a definition:
https://proto.io/freebies/onoff/
And there are much more on the Web…
If you find nice ones, please leave the URLs as comment to this article 😉
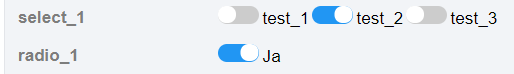
2. The form has to have some Select- and/or Radio-Fields:
This sample uses:
3. Define, which fields (select/radio) will show the new form:
To do this, you can add a jQuery code in the onLoad-event of the form.
Sample 1 – ALL select and radio-fields:
|
1 2 3 4 5 6 7 8 9 10 |
<script> $(document).ready(function(){ $("input:checkbox,:radio").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="slider-label"> <input onclick = "" type="' + this.type + '" name="' + this.name + '" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); }); </script> |
Sample 2 – Only the select fields on the form:
|
1 2 3 4 5 6 7 8 9 10 |
<script> $(document).ready(function(){ $("input:checkbox").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="slider-label"> <input onclick = "" type="' + this.type + '" name="' + this.name + '" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); }); </script> |
Sample 3 – Only the radio field with the name radio_1:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> $(document).ready(function(){ $("input[name*='radio_1']").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="switch"> <input onclick = "" type="radio" name="radio_1" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); // oder kürzer: $("input[name*='radio_1']").replaceWith('<label class="switch"> <input onclick = "" type="radio" name="radio_1" value = "123"> <span class="slider round"></span> </label>'); }); </script> |
Hint: This is JQuery-code, which has to be enclosed by ?> and <?php too.
Hint: Scriptcase contains the jQuery libraries in development and deployed applications. Thus the jQuery libraries have not to be loaded.
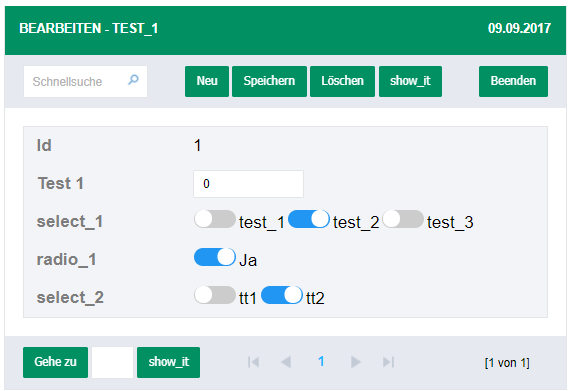
Such a form could look like: