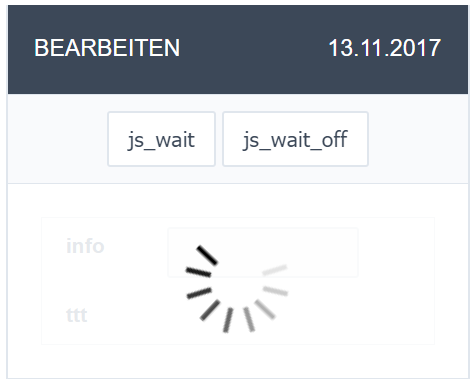
Einfaches, modales ‚Bitte Warten‘ Symbol überblenden
Wenn längere Funktionen ausgeführt werden müssen, ist es oft nötig den Anwender darauf hinzuweisen und ihn von weitere Eingaben abzuhalten.
Dazu kann man in Scriptcase die kleine JQuery-Routine pleaseWait einbinden und bei Bedarf aufrufen.
Sie kann in den Grundfunktionen (Image, Größe, etc.) angepaßt werden und benötigt keine weiteren Elemente wie CSS.
Laden und Einbinden der Dateien
Die Dateien von
https://www.jqueryscript.net/loading/Minimal-AJAX-Loading-Spinner-Plugin-with-jQuery-pleaseWait.html
herunterladen und in einer externen Scriptcase-Bibliothek speichern.
Wir verwenden als Namen der Bibliothek: pleaseWait und speichern sie unter den ‚public‘-Bibliotheken.
Im onLoad-Event einer Application (z.B. Control) einfügen:
|
1 2 3 |
?> <script type="text/javascript" src="<?php echo sc_url_library('sys', 'pleaseWait', '/pleaseWait/jquery.pleaseWait.js'); ?>"> <?php |
Beispiele
Als Beispiele zum Einschalten, bzw. Ausschalten fügen wir Buttons vom Typ JavaScript ein.
please_wait_on:
|
1 |
$('#hidden_bloco_0').pleaseWait(); |
please_wait_off:
|
1 |
$('#hidden_bloco_0').pleaseWait('stop'); |
Alternativ kann man das als Beispiel auch in AJAX-Buttons machen, indem man Javascript-Funktionen definiert:
wait_on:
|
1 |
$('body').pleaseWait(); |
und dann im AJAX-Botton aufruft:
|
1 |
sc_ajax_javascript('wait_on'); |
Anmerkungen:
#hidden_bloco_0 ist die ID des inneren Fensters unserer Control-Application. Dadurch wird nur der innere Teil abgedeckt und die Buttons bleiben frei.
Wenn man statt dessen ‚body‘ verwendet, wird das ganze Fenster abgedeckt.