Einblenden eines Elements rechts von einem Input Element (Form)
Eine Scriptcase-Form enthält meist mehrere Input-Felder in denen Daten eingegeben werden.
Hier zeige ich wie man mit einer JavaScript-Funktion rechts daneben einen beliebigen HTML-Text anzeigen kann.
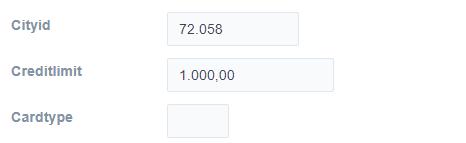
Die normale Form zeigt z.B. drei Eingabefelder an:
Das Ziel dieses Beispiels ist es rechts neben dem Creditlimit den Text Creditlimit is low einzublenden, wenn in dem Feld ein Wert kleiner als 100 eingegeben wird.
Dazu fügen wir unter Programming > JavaScriptMethods > New Method einen neuen JS Code ein:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
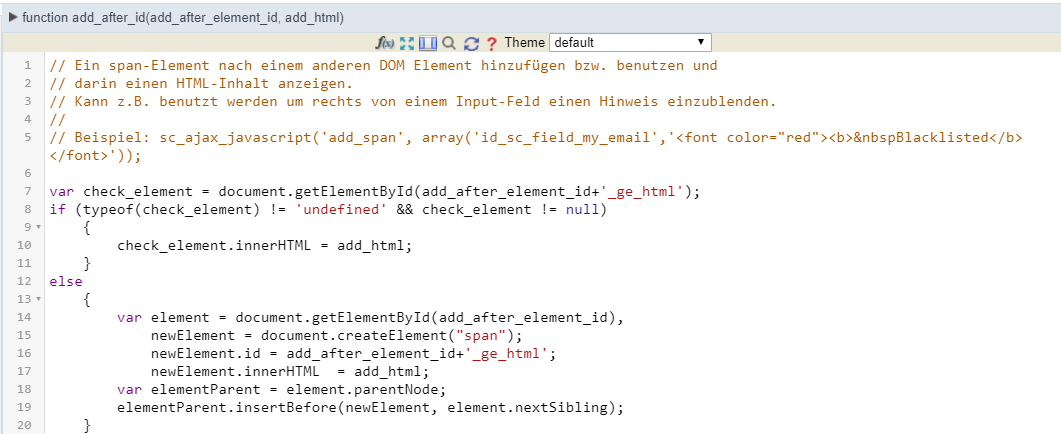
// Ein span-Element nach einem anderen DOM Element hinzufügen bzw. benutzen und // darin einen HTML-Inhalt anzeigen. // Kann z.B. benutzt werden um rechts von einem Input-Feld einen Hinweis einzublenden. // // Beispiel: sc_ajax_javascript('add_span', array('id_sc_field_my_email','<font color="red"><b> Blacklisted</b></font>')); var check_element = document.getElementById(add_after_element_id+'_ge_html'); if (typeof(check_element) != 'undefined' && check_element != null) { check_element.innerHTML = add_html; } else { var element = document.getElementById(add_after_element_id), newElement = document.createElement("span"); newElement.id = add_after_element_id+'_ge_html'; newElement.innerHTML = add_html; var elementParent = element.parentNode; elementParent.insertBefore(newElement, element.nextSibling); } |
Die Funktion nennen wir dabei add_after_id und geben ihr die Parameter: add_after_element_id und add_html
Das sieht dann in Scriptcase in etwa wie folgt aus:
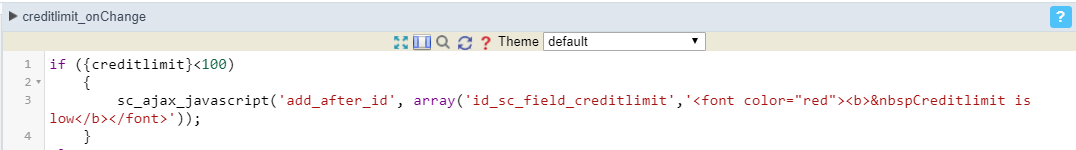
Zum Einblenden des Textes verwenden wir einen Ajax Event creditlimit_onChange:
Beachten Sie, dass der Parameter
id_sc_field_creditlimit der ID des Feldes creditlimit entspricht.
Diese kann man z.B. mit dem Analyse-Tool des Chrome-Browsers ermitteln.
Wird dann ein Creditlimit von 90 eingegeben, so erscheint die Warnung:
Tipp:
Mit derselben Technik kann man diesen Text natürlich auch wieder ausblenden, oder
- Buttons dynamisch neben dem Input-Feld einblenden
- Grafiken konditionell anzeigen
- Links einblenden
- eben halt beliebigen HTML-Inhalt anzeigen.
Fragen oder Anregungen dazu
Schreiben Sie mir unter email@GunterEibl.de