
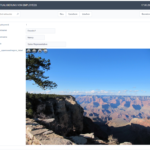
Die openseadragon Bibliothek nutzen um Bilder zu zoomen, rotieren, etc. OpenSeadragon Ein open source Web-basierter Viewer für hochauflösende Bilder für Desktop oder Mobil. Vollständig in Javascript implementiert: Schritte zur Integration in eine Scriptcase Form ZIP-Datei herunterladen Eine neue, extern…