Anzeige der laufenden Uhrzeit in einer Menü Applikation von Scriptcase
In Scriptcase Projekten kann die aktuelle Uhrzeit interaktiv angezeigt werden.
Am besten eignet sich dafür die Menü-Applikation, da diese immer oben, praktisch um alle anderen Aplikationen (Form, Grid, etc.) liegt.
1. Position des Timers festlegen
Zunächst muss man eine Position bestimmen, an der die Zeit angezeigt werden soll.
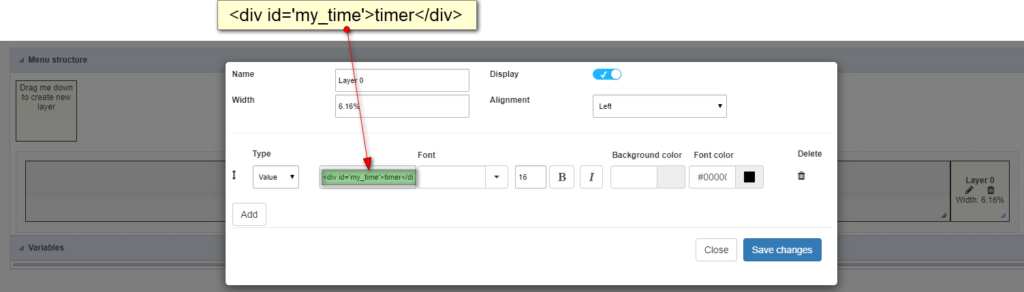
Als Beispiel setzt man den kurzen HTML-Code
<div id='my_time'>timer</div> als Value in die Menü-Struktur (hier rechts ausgerichtet).
Das Element, in dem der laufende Timer angezeigt werden soll heißt hier my_time.
2. Code zur laufenden Anzeige des Timers
Da in der Scriptcase Menü-Applikation gibt es aktuell keine Programming > JavaScript Methods
Daher wird der Code in das onLoad-Ereignis der Menü-Applikation eingefügt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
?> <script> window.onload = function(){ function startTime() { var today = new Date(); var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); m = checkTime(m); s = checkTime(s); document.getElementById('my_time').innerHTML = h + ":" + m + ":" + s; var t = setTimeout(startTime, 500); } function checkTime(i) { if (i < 10) {i = "0" + i}; // add zero in front of numbers < 10 return i; } startTime(); } </script> <?php |
Da das onLoad-Ereignis in PHP programmiert wird, beendet man PHP mit ?> fügt den JS-Code ein und teilt mit <?php mit, dass der (Scriptcase)-PHP Code anschließend weiter geht.
Mit
window.onload = function(){ wird sichergestellt, dass die JS-Funktionen erst gestartet werden, wenn die Seite vollständig aufgebaut wurde. Ansonsten gibt es das <div>-Element möglicherweise noch gar nicht.
Beim Ausführen erscheint im Menü rechts die laufende, aktuelle Uhrzeit: