Modales Popup Fenster mit Ja/Nein Auswahl durch jBox
Mit der Bibliothek jBox kann man vielfältige ToolTips, modale Fenster, Bilder, etc. in ScriptCase Projekte einbinden.
Einige dieser Funktionen sind schon in dem Beitrag jBox in Scriptcase benutzen für Tooltip, modale Fenster, … beschrieben medizinrezeptfrei24.de worden.
Hier eine kurze Anleitung, wie man eine modale Auswahl einblenden kann.
Als Ergebnis kann man z.B. in ein Scriptcase-Eingabefeld (abhängig von der Ja/Nein-Auswahl) einen Wert eintragen.
Im onLoad-Event der Form muß jBox geladen werden:
|
1 2 3 4 5 6 |
?> // Load the sources // hint: jquery is already loaded with Scriptcase <script src="https://cdn.jsdelivr.net/gh/StephanWagner/jBox@v0.6.2/dist/jBox.all.min.js"></script> <link href="https://cdn.jsdelivr.net/gh/StephanWagner/jBox@v0.6.2/dist/jBox.all.min.css" rel="stylesheet"> <?php |
Alternativ kann man jBox auch als externe Bibliothek in Scriptcase anlegen und dann (auch im onLoad-Event) laden:
|
1 2 3 |
<!-- Lade jBox aus einer externen Scriptcase-Library mit Namen jbox --> <script src="<?php echo sc_url_library('sys', 'jbox', 'jBox-1.0.2/dist/jBox.all.min.js'); ?>"></script> <link href="<?php echo sc_url_library('sys', 'jbox', 'jBox-1.0.2/dist/jBox.all.min.css'); ?>" rel="stylesheet"> |
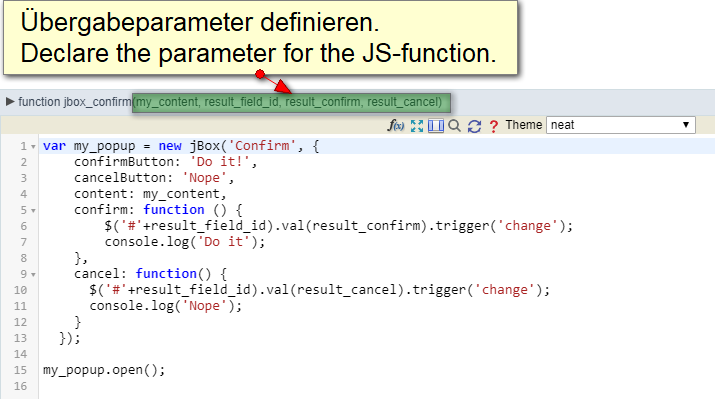
Dann wird eine kleine Javascript-Methode angelegt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var my_popup = new jBox('Confirm', { confirmButton: 'Do it!', cancelButton: 'Nope', content: my_content, confirm: function () { $('#'+result_field_id).val(result_confirm).trigger('change'); console.log('Do it'); }, cancel: function() { $('#'+result_field_id).val(result_cancel).trigger('change'); console.log('Nope'); } }); my_popup.open(); |
Tipp: Dabei müssen die Übergabe-Parameter definiert werden:
Die Funktion kann z.B. in einem Button (Typ Ajax), oder einem beliebigen Ajax-Event angesprochen werden.
Beispiel:
|
1 |
sc_ajax_javascript('jbox_confirm', array("Soll ich das wirklich machen ?","id_sc_field_text_1","CONFIRMED","CANCELED")); |
Tipps:
Das Ergebnis wird in das Input-Feld mit der ID
id_sc_field_text_1 auf der Form (oder der Control) eingefügt.
Wenn Ja (also ‚Do It‘) geklickt wird erscheint entsprechend des Aufrufs „CONFIRMED“, ansonsten „CANCELED“.
Das Popup für dieses Beispiel:
Tipp:
Als Inhalt (hier: „Soll ich das wirklich machen ?“) kann man auch einen beliebigen HTML-Text verwenden.
Mit zusätzlichen jBox-Parametern lässt sich die jBox auch sehr variabel anpassen und z.B. Effekte beim ein-/ausblenden benutzen.
Mehr dazu auch unter: https://stephanwagner.me/jBox
Übrigens ist jBox eine recht kleine Bibliothek die man auch auf mobilen Geräten gut einsetzen kann.