searchareacontrol – Mehrfachauswahl mit Suche und Baumstruktur als Modal-Fenster
Scriptcase bietet standardmäßig nur relativ einfache Select-Felder an. Diese müssen außerdem immer an Datenbank-Tabellen gebunden sein.
Mit der jquery Bibliothek searchareacontrol kann man eine erweiterte Auswahl von Daten anzeigen. Dabei
können die Daten beim Aufruf übergeben werden,
kann der Anwender nach Daten suchen
ist eine Mehrfachauswahl möglich
können die gruppiert werden
u.v.m.
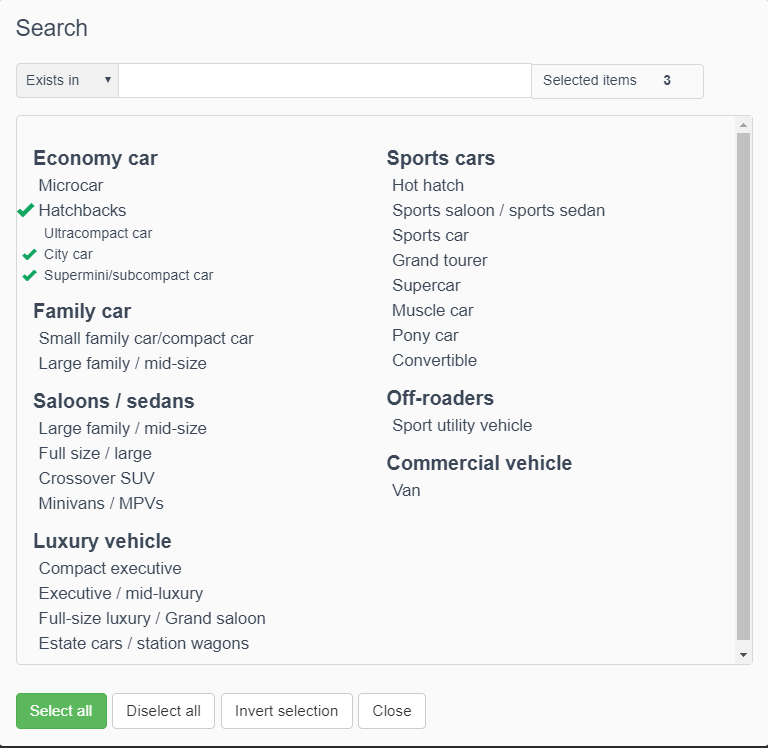
Beispiel:
Integration in ein Scriptcase Projekt:
1. Die jquery Bibliothek
Die Bibliothek auf den lokalen PC herunterladen: hier
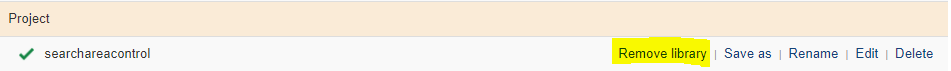
Dann die Bibliothek als externe Bibliothek in das Scriptcase Projekt laden und aktivieren (use library).
Das sieht nach dem Laden (via Edit) folgendermaßen aus:
2. Felder definieren
In unserem Beispiel verwenden wir eine Scriptcase Form in der wir zwei Felder vom Typ ‚Text‘ definieren:
my_input – Wenn auf dieses Feld geklickt wird erscheint das modale Fenster mit dem neuen Tree
my_result – Hier werden die Ergebnisse der Eingabe nach dem Schließen des modalen Fensters angezeigt.
3. In onScriptInit definieren und starten
Dazu fügen wir z.B. den folgenden Code im Ereignis onScriptInit ein.
Keine Angst – das Beispiel ist vor allem wegen der ausführlichen Beispiel-Daten so lang 😉
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 |
?> <!--- We need some bootstrap css --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!--- Load css and JS-code of searchareacontrol ---> <link rel="stylesheet" href="<?php echo sc_url_library('prj', 'searchareacontrol', 'SearchAreaControl-master/searchAreaControl/css/sac-style.css'); ?>" /> <script src="<?php echo sc_url_library('prj', 'searchareacontrol', 'SearchAreaControl-master/searchAreaControl/searchAreaControl.js'); ?>"></script> <script> // This is demo data only - replace with data for the reald tree control var myData = [ { "code": null, "group": null, "name": "Economy car", "attributes": { "data-id": "1" }, "children": [ { "code": null, "group": null, "name": "Microcar", "attributes": { "data-id": "11" }, "children": null }, { "code": null, "group": null, "name": "Hatchbacks", "attributes": { "data-id": "12" }, "children": [ { "code": null, "group": null, "name": "Ultracompact car", "attributes": { "data-id": "121" }, "children": null }, { "code": null, "group": null, "name": "City car", "attributes": { "data-id": "122" }, "children": null }, { "code": null, "group": null, "name": "Supermini/subcompact car", "attributes": { "data-id": "123" }, "children": null } ] } ] }, { "code": null, "group": null, "name": "Family car", "attributes": { "data-id": "2" }, "children": [ { "code": null, "group": null, "name": "Small family car/compact car", "attributes": { "data-id": "21" }, "children": null }, { "code": null, "group": null, "name": " Large family / mid-size", "attributes": { "data-id": "22" }, "children": null } ] }, { "code": null, "group": null, "name": "Saloons / sedans", "attributes": { "data-id": "3" }, "children": [ { "code": null, "group": null, "name": "Large family / mid-size", "attributes": { "data-id": "31" }, "children": null }, { "code": null, "group": null, "name": "Full size / large", "attributes": { "data-id": "32" }, "children": null }, { "code": null, "group": null, "name": "Crossover SUV", "attributes": { "data-id": "33" }, "children": null }, { "code": null, "group": null, "name": "Minivans / MPVs", "attributes": { "data-id": "34" }, "children": null } ] }, { "code": null, "group": null, "name": "Luxury vehicle", "attributes": { "data-id": "4" }, "children": [ { "code": null, "group": null, "name": "Compact executive", "attributes": { "data-id": "41" }, "children": null }, { "code": null, "group": null, "name": "Executive / mid-luxury", "attributes": { "data-id": "42" }, "children": null }, { "code": null, "group": null, "name": "Full-size luxury / Grand saloon", "attributes": { "data-id": "43" }, "children": null }, { "code": null, "group": null, "name": "Estate cars / station wagons", "attributes": { "data-id": "44" }, "children": null } ] }, { "code": null, "group": null, "name": "Sports cars", "attributes": { "data-id": "5" }, "children": [ { "code": null, "group": null, "name": "Hot hatch", "attributes": { "data-id": "51" }, "children": null }, { "code": null, "group": null, "name": "Sports saloon / sports sedan", "attributes": { "data-id": "52" }, "children": null }, { "code": null, "group": null, "name": "Sports car", "attributes": { "data-id": "53" }, "children": null }, { "code": null, "group": null, "name": "Grand tourer", "attributes": { "data-id": "54" }, "children": null }, { "code": null, "group": null, "name": "Supercar", "attributes": { "data-id": "55" }, "children": null }, { "code": null, "group": null, "name": "Muscle car", "attributes": { "data-id": "56" }, "children": null }, { "code": null, "group": null, "name": "Pony car", "attributes": { "data-id": "57" }, "children": null }, { "code": null, "group": null, "name": "Convertible", "attributes": { "data-id": "58" }, "children": null } ] }, { "code": null, "group": null, "name": "Off-roaders", "attributes": { "data-id": "6" }, "children": [ { "code": null, "group": null, "name": "Sport utility vehicle", "attributes": { "data-id": "61" }, "children": null } ] }, { "code": null, "group": null, "name": "Commercial vehicle", "attributes": { "data-id": "7" }, "children": [ { "code": null, "group": null, "name": "Van", "attributes": { "data-id": "71" }, "children": null } ] } ]; // After loading the html bind the Scriptcase control named my_input to the new tree control $(document).ready(function() { var btn = $("input[name='my_input']"); // Initialize plugin btn.searchAreaControl({ data: myData, multiSelect: true, selectionByAttribute: 'data-id', mainButton: { defaultText: 'Cars' } }); }); </script> <?php |
Dazu einige Anmerkungen:
Es wird kein PHP Code verwendet. Daher muss der PHP-Code von Scriptcase mit ?> beendet und anschließend mit <?php fortgesetzt werden.
Es werden einige benötigte css Dateien von Bootstrap geladen. Bootstrap selbst steht via Scriptcase bereits zur Verfügung.
Dann wird der JS/Jquery Code und die css für die Bibliothek searchareacontrol aus der externen Bibliothek geladen.
In var myData werden anschließend die Demo Daten definiert.
Hier wird man normalerweise die Daten aus dem aktuellen Projekt einfügen.
Mit $(document).ready(function() { var btn = $("input[name='my_input']"); wird das Feld ‚my_input‘ an die neue Bibliothek gebunden.
Anschließend wird das Plugin mit // Initialize plugin btn.searchAreaControl({ ... initialisiert. Dabei werden auch die Parameter gesetzt wie in diesem Beispiel, dass eine Mehrfachauswahl möglich ist multiSelect: true,
4. Abholen des Ergebnisses
Das Plugin schreibt einen Status in das Feld my_input zurück, wenn die Eingabe vom Anwender beendet wurde. Bei uns würde hier cars(xx) erscheinen – xx=Anzahl der ausgewählten Autos.
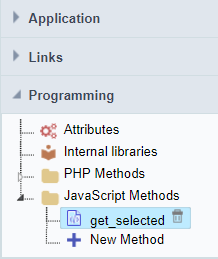
Nachdem aber bei einer Mehrfachauswahl meist nicht die Anzahl sondern die Inhalte der Auswahl interessant ist, wird eine kleine JavaScript Methode definiert:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var res = $("input[name='my_input']").searchAreaControl('getSelectedNodes').selectedNodes var result=''; $.each(res, function(propName, propVal) { result = result + propVal.attributes['data-id'] + ','; // if we need the text of the selected elements, use: // result = result + propVal.text + ','; }); // Write the result into the field 'my_result' $("input[name='my_result']").val(result).trigger('change'); |
In dieser Routine wird das Ergebnis mit getSelectedNodes abgeholt und in die Variable result als komma-getrennter Text gespeichert.
Wenn man nicht die IDs der Datensätze sondern den angezeigten Text als Ergebnis erhalten will, muß die Zeile
result = result + propVal.attributes['data-id'] + ',';
durch
result = result + propVal.text + ',';
ersetzt werden.
Mit $("input[name='my_result']").val(result).trigger('change'); wird dieses Ergebnis dann in das Scriptcase Feld my_result geschrieben und ein Change-Event ausgelöst (nötig bei an Datenbanken gebundenen Feldern, damit Scriptcase auch das Ergebnis speichert).
Damit die JavaScript Routine auch ausgeführt wird, muß sie in einem Ajax-Event auf my_input aufgerufen werden.
if (strpos({my_input},'None')==0)if (strpos({my_input},'None')==0) { sc_ajax_javascript(get_selected,array('my_result')); }
Ausführliche Dokumentation des Plugins:
https://kapantzak.github.io/SearchAreaControl/
Viel Erfolg beim Verwenden und Anwenden die vielen weiteren Möglichkeiten mit diesem Plugin.