Tawk.to – Integration für kostenlose CHAT Lösung in Scriptcase
Die Kommunikation via CHAT mit Interessenten und Kunden ist bei den meisten Online-Systemen inzwischen Standard.
Dabei kann der Kunde, wenn er sich auf einer Website befinden ein Fenster öffnen und Fragen stellen, die ihm dann sofort im Text-Dialog beantwortet werden.
Hier stellen wir eine Lösung vor, mit der ein solcher CHAT in eigene Scriptcase Lösungen integriert werden kann.
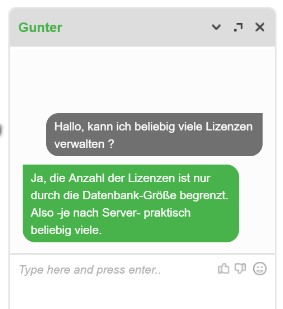
Beispiel (aus dem ASDW-License Manager):

Dabei hat der Kunde den CHAT mit seiner Frage „Hallo, kann ich beliebig…“ begonnen, die dann am Bildschirm* des Mitarbeiters ‚Gunter‘ erschienen ist.
Da er gerade Zeit hatte, hat ‚Gunter‘ geantwortet: „Ja, die Anzahl der Lizenzen…“.
Der Kunde hatte also seine Frage sofort beantwortet bekommen.
Voraussetzung:
Zur Nutzung dieser CHAT-Lösung muss ein dauerhaft kostenfreier Account** bei tawk.to erstellt werden.
Tipp: tawk.to ist eine Cloud-Lösung, die erheblich über den hier gezeigten CHAT hinausgeht. Sie umfasst (Zugriffs-) Statistiken, ein Ticket-System, automatisierbare Trigger und kann firmenübergreifend von mehreren Mitarbeitern eingesetzt werden. Dabei kann man die Antworten via PC, Smartphone/Tablet (Android, iOS), etc. auch unterwegs geben.
Integration in Scriptcase
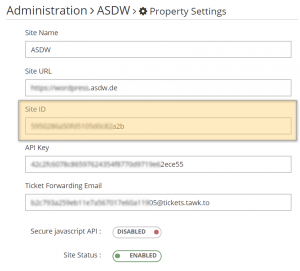
1. Account in tawk.to anlegen und die ‚Site ID‘ des Projekts unter Administration > Property Settings ermitteln:
Wir speichern die Site ID in der globalen Scriptcase-Variablen [tawk_to]['side_id'] .
2. Im Scriptcase Projekt eine interne Bibliothek anlegen (asdw_tawk_to.php) mit der Funktion:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// Requires [tawk_to]['side_id'] and [tawk_to]['api_key'] // Both are available within the http://tawk.to Admin->Property Settings function asdw_tawk_to_load() { // This function should be called at the end of an onLoad event of a singe application // OR of the menu (then it works during all applictions called from this menu. if (trim([tawk_to]['side_id']) <> '') { $t = [tawk_to]['side_id']; $e = [usr_email]; $p = [usr_login] . "@" . $this->Ini->nm_cod_apl; // . $this->Ini->nm_grupo . " - " . $this->Ini->nm_grupo_versao . " - " echo ' <!--Start of Tawk.to Script--> <script type="text/javascript"> var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date(); (function(){ var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0]; s1.async=true; s1.src="https://embed.tawk.to/' . $t . '/default"; s1.charset="UTF-8"; s1.setAttribute("crossorigin","*"); s0.parentNode.insertBefore(s1,s0);' . "Tawk_API.visitor = { name : '" . $p . "', email : '" . $e . "' };" . ' })(); </script> <!--End of Tawk.to Script-->'; } else { asdw_echo('<br>Parameter for tawk.to integration are missing');// debug only } } |
3. Für jede Scriptcase-Applikation (Form, Grid, Control, …), in der unser Tawk.to CHAT erscheinen soll:
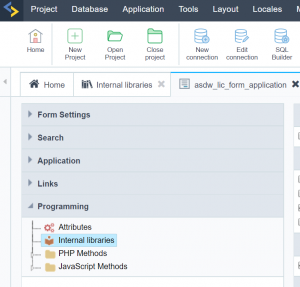
- die interne Bibliothek
asdw_tawk_to einfügen (Programming > Internal Libraries)

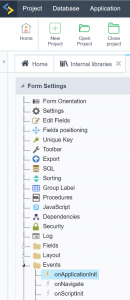
- Im Event ApplicationInit:
 die Funktion zum Laden von Tawk.to aufrufen:
die Funktion zum Laden von Tawk.to aufrufen:
1asdw_tawk_to_load();
4. Testen:
Rufen Sie eine Application in Scriptcase auf und lassen Sie sie im Browser offen.
Öffnen Sie Tawk.to:
Sie sehen, dass gerade ein Benutzer (Sie selbst) die Applikation „Anwendungen“ (Beispiel) geöffnet hat und
- in welchem Land sich der Benutzer befindet
- welche IP-Adresse er hat
- mit welchem Namen der Benutzer im Scriptcase-Projekt angemeldet ist (Scriptcase – Moduls – Security muß verwendet werden)
- von welcher URL er die Applikation aufgerufen hat
- welchen Browser / Betriebssystem er verwendet
- …
Wenn Sie jetzt in Ihrer Scriptcase-Applikation auch noch den CHAT starten, indem Sie eine Frage eingaben, wird tawk.to einen Alarm ausgeben, dass ein Benutzer einen CHAT wünscht.
Geben Sie in tawk.to eine Antwort ein – sie erscheint dann als Antwort beim Benutzer …
Meine Bitte zum Abschluß
Wenn Sie Verbesserungen zu diesem Beitrag haben oder eigene Tipps rund um Scriptcase haben, schreiben Sie uns bitte.
Wir lernen gerne dazu und teilen auch Ihre Tipps mit anderen Scriptcase Anwendern.