Öffnen einer anderen Application zur Dateneingabe mit Rückgabe des Ergebnisses
Scriptcase bringt standardmäßig thickbox als externe Bibliothek mit, die ohne getrennte Installation gestartet werden kann.
Die jquery-Bibliothek thickbox ist in der Lage praktisch alle fremden Website, aber auch PDF und sogar Videos anzuzeigen.
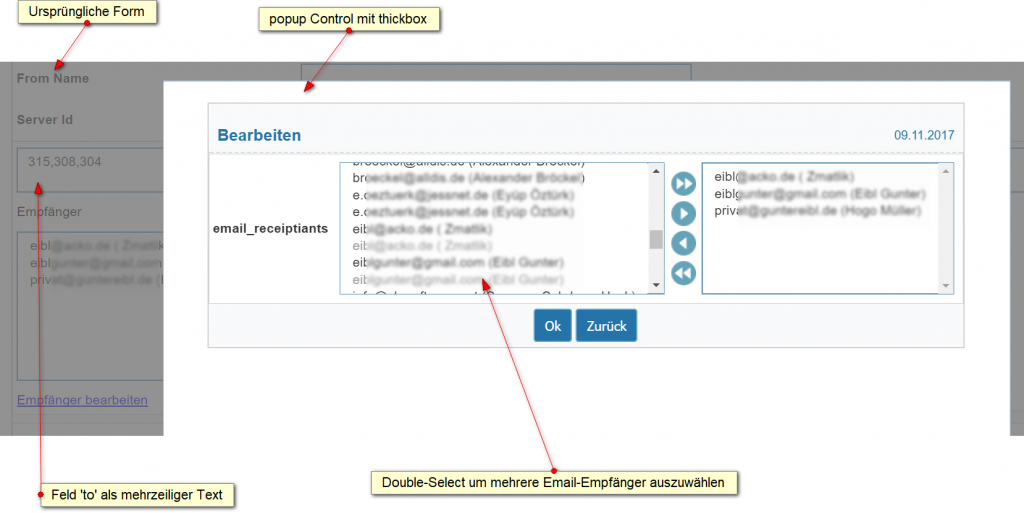
In diesem Beitrag zeige ich, wie aus einer Form heraus eine control-Application geöffnet wird (als modales Popup) in der dann Daten ausgewählt und das Ergebnis direkt in eine Text-Box der ursprünglichen Form zurückgeschrieben werden.
Die eigentliche Form
Das kann eine beliebige Form sein, die ganz normal an eine Tabelle gebunden ist.
Wir brauchen eine Textbox (multible line Text) die den Namen
to hat.
Außerdem ein Label-Feld mit dem Namen
edit_to .
Im onLoad-Ereignis der Form fügen wir ein:
|
1 2 3 4 |
sc_include_lib ("jquery_thickbox"); $string_link = sc_make_link(email_select, work_on='to';selected_email_id={to}); {edit_to} = '<a href="' . $string_link . '&TB_iframe=true&height=500&width=800&modal=true" class="thickbox" title="Empfänger bearbeiten" style="vertical-align: middle; display:inline-block;">' . 'Empfänger bearbeiten' . '</a>'; |
Mit sc_include_lib wird Scriptcase mitgeteilt, dass die zusätzliche Bibliothek thickbox zu laden ist.
Hinweis: Da die Bibliothek von Scriptcase verwaltet wird, braucht man sich auch beim Veröffentlichen der Projekts (deploy) auf einen anderen Server nicht darum zu kümmern, die Dateien für thickbox zu kopieren und auf dem Server zu installieren.
Mit dem Scriptcase Macro
sc_make_link wird eine URL erzeugt mit der wir die control-Application
email_select öffnen und ggfls. Parameter mit übergeben.
In dem Beispiel sind das die Parameter
work_on='to' und
selected_email_id mit dem bisherigen Inhalt von
to .
In der letzten Zeile wird dem Label-Feld edit_to ein normaler HTML-Link übergeben, der damit angezeigt (und vom Anwender geklickt) werden kann.
Dabei verwenden wir als Ziel die gerade erzeugte URL die wir durch die Parameter für die thickbox erweitern:
&TB_iframe=true&height=500&width=800&modal=true
Die Beschreibung von thickbox und den möglichen Parametern findet am unter: http://codylindley.com/thickbox/
Nicht vergessen auch die Class entsprechend zu setzen: class="thickbox"
Die control-Applikation zur Dateneingabe
In unserem Fall ist das eine einfach control, in der via Double-Select die möglichen Email-Empfänger aus einer Tabelle ausgewählt werden können.
Das Double Select heißt email_receiptiants und wir weisen im in onLoad der Control den bisherigen Wert von [to] zu (Vorbelegung):
|
1 |
{email_receiptiants} = [selected_email_id]; |
Die eigentliche Auswahl kann sehr viel komfortabler sein. In unserem Fall macht das alles bereits Scriptcase.
Sobald der Anwender den üblichen OK-Button drückt, wird das Ergebnis zurückgegeben – im OnValidateSuccess-Ereignis:
|
1 2 3 4 5 6 7 8 9 |
$t = {email_receiptiants}; echo "<script> $('textarea#id_sc_field_to', window.parent.document).text('" . $t . "'); $('textarea#id_sc_field_to', window.parent.document).trigger('change'); self.parent.nm_atualiza ('alterar'); self.parent.location.reload(); self.parent.tb_remove(); </script>"; |
Dazu verwenden wir ein kleines jQuery-Script, das per ‚echo‘ ausgeführt wird.
1. Zuweisen des Ergebnisses (aus dem Double-Select) an das Feld to in der ursprünglichen Form:
$('textarea#id_sc_field_to', window.parent.document).text('" . $t . "');
2. Sicherstellen, dass Scriptcase auch erkennt, dass sich der Feldinhalt geändert hat:
$('textarea#id_sc_field_to', window.parent.document).trigger('change');
3. Speichern des Inhalts der ursprünglichen Form:
self.parent.nm_atualiza ('alterar');
4. Neu Laden der ursprünglichen Form. Das müssen wir nur machen, wenn wir angängige Felder haben, die sich mit ändern sollen. In meiner Anwendung haben wir in Abhängigkeit des to Feldes noch eine Liste (Select) angezeigt, die sich entsprechend mit verändern muß. Ein normaler Ajax-Event würde nicht auslösen.
self.parent.location.reload();
5. Das Popup, also die Control-Application dann schließen:
self.parent.tb_remove();