Grafische Ein-/Aus-Schalter anzeigen bei Select und Radio-Elementen in Scriptcase Forms
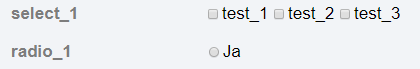
In Scriptcase Form-Applications werden die Select- und Radio-Elemente normalerweise mit den üblichen Kästchen, bzw. runden Click-Symbolen dargestellt:
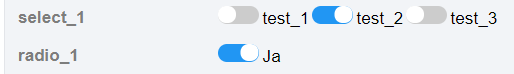
Mit einer CSS-Definition und einer ‚Ersetzen‘-Routine kann das in optisch ansprechende Slider-Symbole geändert werden:

Dazu werden im onLoad-Event der Form die benötigten CSS-Definitionen geladen, die das Aussehen und die Bewegung der neuen ‚Slider‘ definieren:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
?> <style> .scFormLabelOdd{ font-size: 19px; // Beschriftung } .scFormDataFontOdd{ font-size: 19px; // Beschriftung } .slider-label { position: relative; display: inline-block; width: 50px; // Hintergrund des Sliders height: 20px; } .slider-label input {display:none;} .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 19px; // Knopf der verschoben wird width: 19px; // "-" left: 1px; bottom: 1px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #2196F3; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(25px); -ms-transform: translateX(25px); transform: translateX(25px); } /* Rounded sliders */ .slider.round { border-radius: 34px; margin-right: 4px; // Abstand zwischen Slider und Schrift } .slider.round:before { border-radius: 50%; } </style> <?php |
Da es sich um HTML/CSS-Anweisungen handelt wird am Beginn der PHP-Code der Scriptcase-Form beendet ?> und danach wieder fortgesetzt <?php .
Diese Definition stammt aus einer Präsentation von Marcia (Scriptcase) in Youtube https://www.youtube.com/watch?v=qoEDNKAxa_Y
Man kann auch andere CSS-Definitionen verwenden. Als Beispiel hier nur eine Website mit einem Generator für solche Informationen:
https://proto.io/freebies/onoff/
Es gibt im Web viele andere…
Auf der Form müssen natürlich vorher die Select- und Radio- Felder definiert werden.
In unserem Beispiel:
Beim Laden der Form muß im onLoad-Event mitgeteilt werden, welche Elemente (Select/Radio) das neue Aussehen erhalten sollen.
Beispiel 1 – Alle Checkbox und Radio-Elemente:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> $(document).ready(function(){ // Jede Checkbox UND jede Radio: $("input:checkbox,:radio").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="slider-label"> <input onclick = "" type="' + this.type + '" name="' + this.name + '" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); }); </script> |
Beispiel 2 – Nur die Checkbox-Elemente:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> $(document).ready(function(){ // Jede Checkbox UND jede Radio: $("input:checkbox").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="slider-label"> <input onclick = "" type="' + this.type + '" name="' + this.name + '" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); }); </script> |
Beispiel 3 – Nur das Radio-Element mit dem Namen radio_1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $(document).ready(function(){ // Nur Radio mit Name radio_1 $("input[name*='radio_1']").each(function(i) { console.log('index:' + i + this.value); $(this).replaceWith('<label class="switch"> <input onclick = "" type="radio" name="radio_1" value = "' + this.value + '"> <span class="slider round"></span> </label>'); } ); // oder kürzer: $("input[name*='radio_1']").replaceWith('<label class="switch"> <input onclick = "" type="radio" name="radio_1" value = "123"> <span class="slider round"></span> </label>'); }); </script> |
Hinweis: Es handelt sich um JQuery-Code, der wieder mit ?> und <?php umschlossen werden muß.
Hinweis: Scriptcase enthält in der Entwicklungsumgebung und auch in jedem veröffentlichen (deployed) Project die jQuery-Bibliotheken. Sie müssen also nicht gesondert geladen werden.
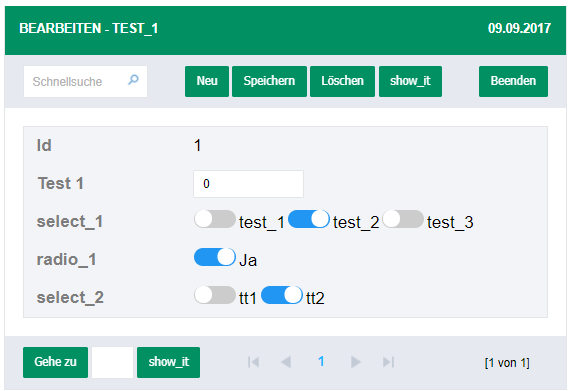
Eine solche Form könnte dann also aussehen: