Die openseadragon Bibliothek nutzen um Bilder zu zoomen, rotieren, etc.
OpenSeadragon
Ein open source Web-basierter Viewer für hochauflösende Bilder für Desktop oder Mobil. Vollständig in Javascript implementiert:
Schritte zur Integration in eine Scriptcase Form
ZIP-Datei herunterladen
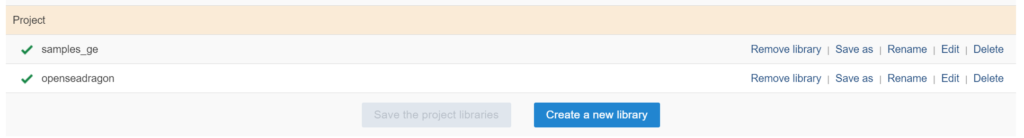
Eine neue, extern Bibliothek erstellen (Beispiel: openseadragon a- auf Projekt-Level)
Die ZIP-Datei in die neue externe Bibliothek laden
Diese Bibliothek aktivieren und speichern
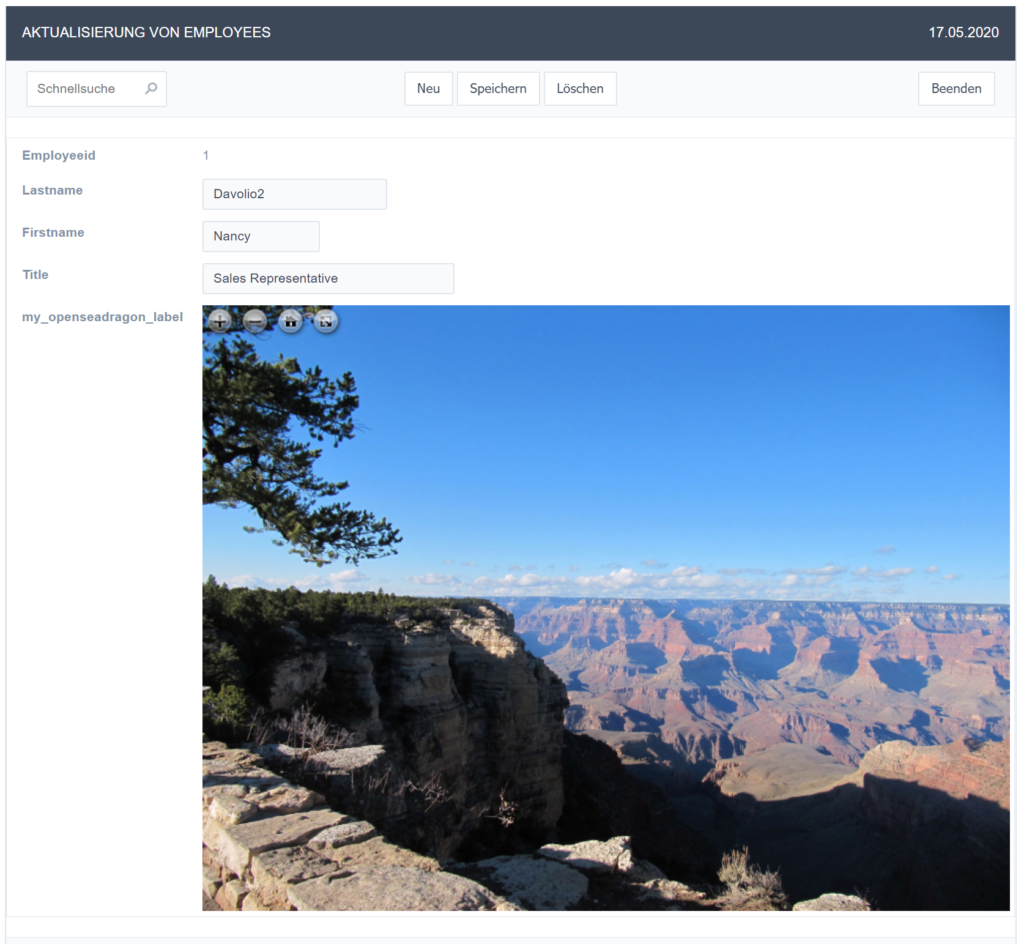
Ein neues Feld vom Typ Label in der Form hinzufügen (Beispiel: my_openseadragon_label)
In dann den div für das Anzeigefeld dort hineinladen:
onLoad – Event
{my_openseadragon_label} = '<div id="openseadragon1" style="width: 800px; height: 600px;"></div>';
Einfaches Beispiel:
Aktivieren und laden einer Bild-Datei zu anzeigen – onApplicationInit Ereignis:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
?> <script type="text/javascript" src="<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/openseadragon.min.js'); ?>"></script> <script type="text/javascript"> window.addEventListener('load', function () { var viewer = OpenSeadragon({ id: "openseadragon1", tileSources: { type: "image", url: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/grand-canyon-landscape-overlooking.png'); ?>" }, prefixUrl: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2//images/'); ?>" // tileSources: "/path/to/my/image.dzi" }); }); </script> <?php |
Für dieses Beispiel haben wir eine Bild-Datei in die externe Bibliothek geladen und sie benannt als: grand-canyon-landscape-overlooking.png
Wenn man ein anderes Bild vom gleichen Server laden will, ändert man die Zeile:
url: "<?php echo sc_url_library('prj', 'openseadragon', 'openseadragon-bin-2.4.2/grand-canyon-landscape-overlooking.png'); ?>"
in
url: "your_picture_url"
Weitere Möglichkeiten
In dieser Bibliothek gibt es viele, zusätzliche Möglichkeiten wie: Zoomen, rotieren, ausschneiden, callbacks, ajax,…
Bitte nutzen Sie dazu die Dokumentation dort.